
Contemporary Enterprise Design
Design Systems, user research, coaching, cross-team collaboration, and strategies to achieve UX excellence.

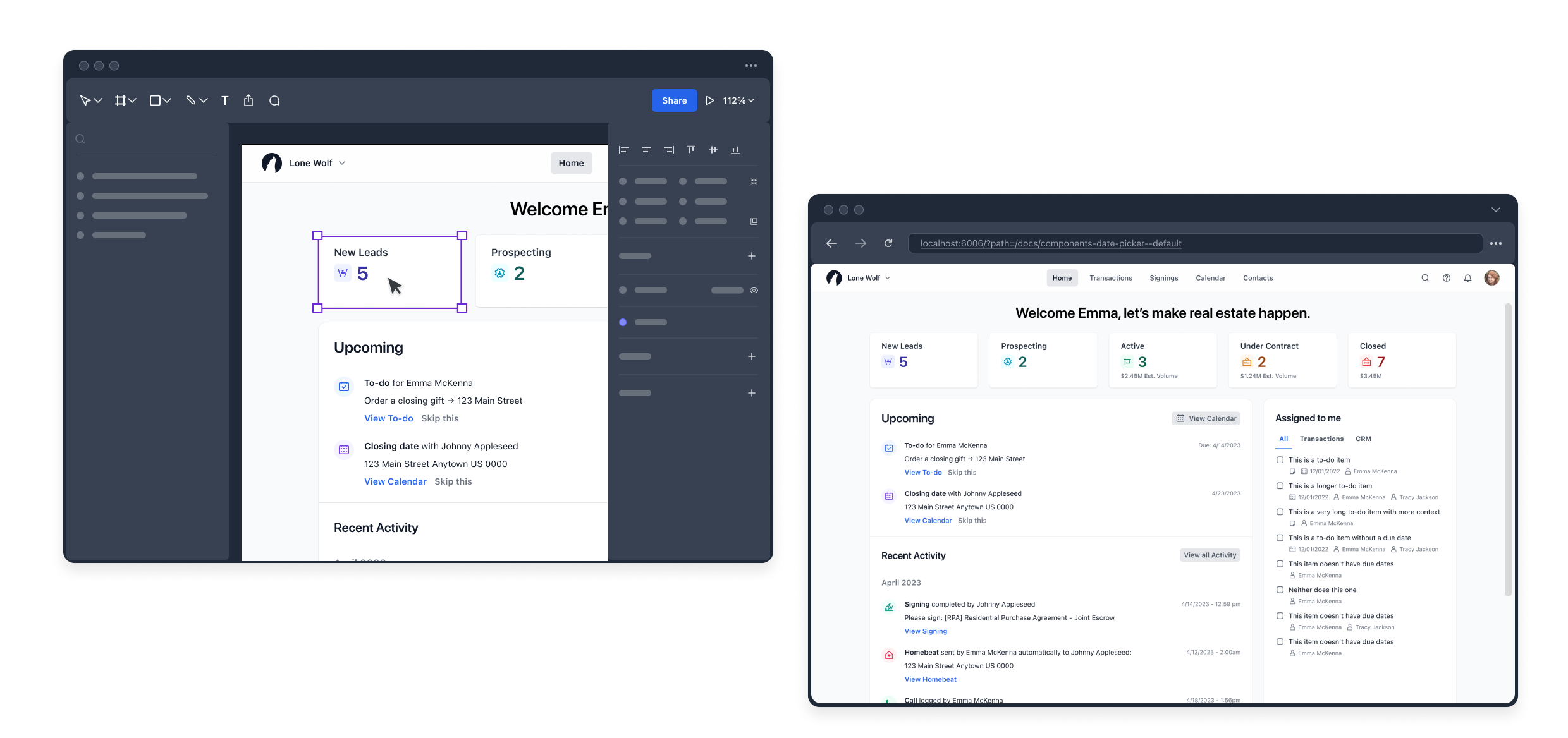
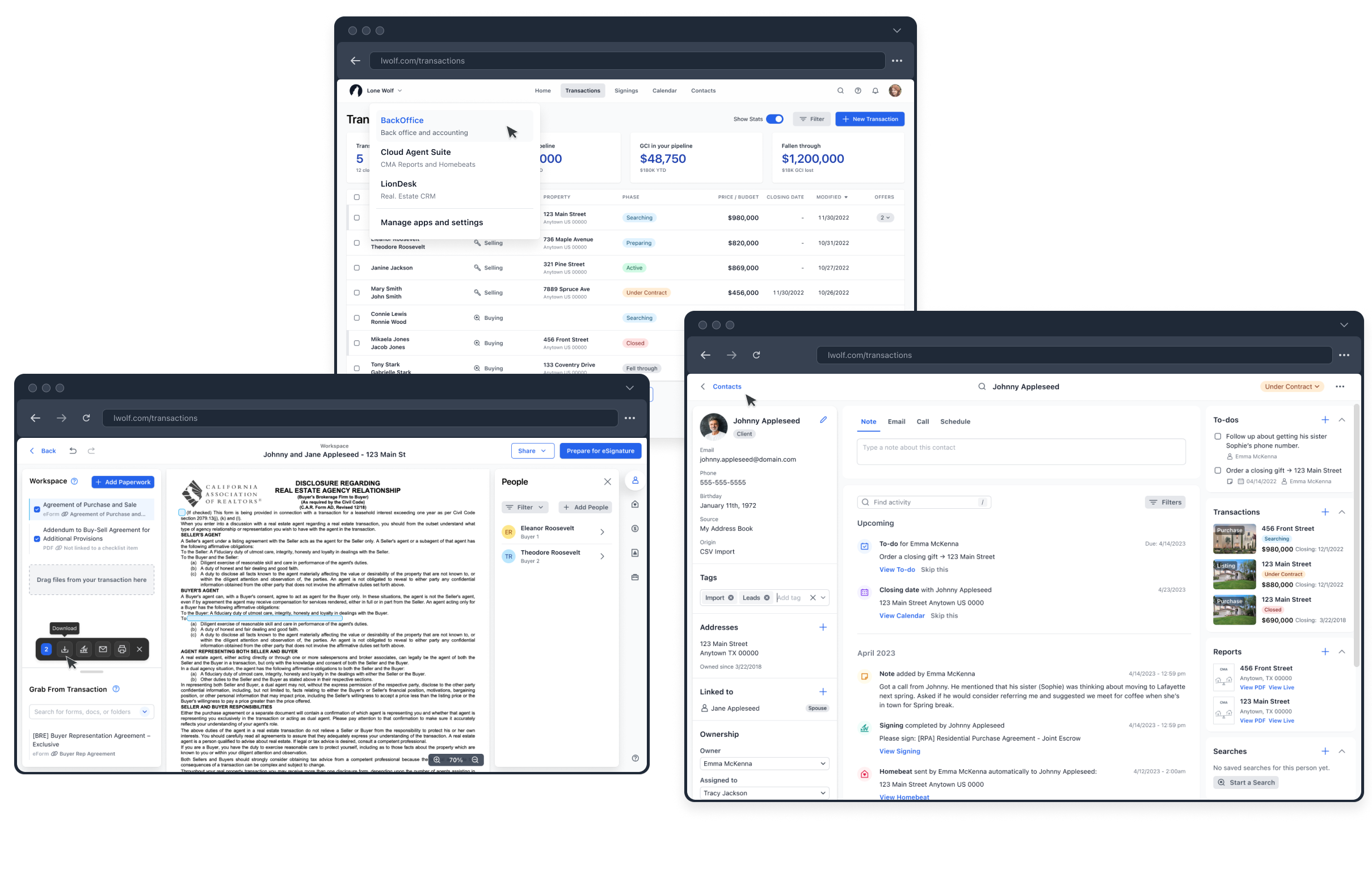
The Helix Design System
— making enterprise design *possible*

Modernization + Unification
— redefining the standards for enterprise applications.
My UX METHODS:
Think Small. Solve Big.
Be Curious About What’s Under The Hood
Design Systems are far more than a trend. While they’re ubiquitous now, I started my first one in 2016, well before they became a best practice in UI design. Design Systems are substantially helpful for UI Design. But for large-scale enterprise organization, the problems they solve multiple exponentially. Acquisitions of disparate products, fragmented product teams, and divergent engineering preferences can all be holistically addressed when everyone is working with the same pattern library.
A Design System of reusable, configurable components is a win-win-win-win-win for Designers, Users, Architects, Product Managers, and Engineers. It provides consistency to various related—yet separate—jobs. And it provides a reliable visual patterns for users. Bringing multiple disparate products (and teams) together is never easy. But having a guiding north star certainly helps.

Micro to macro.
And everything in between. →
What’s truly fun about a custom Design System is that although it contains all the standard elements like buttons, tabs, and modals, it also allows UX designers to tuck in little moments of whimsy into otherwise drab UI’s.
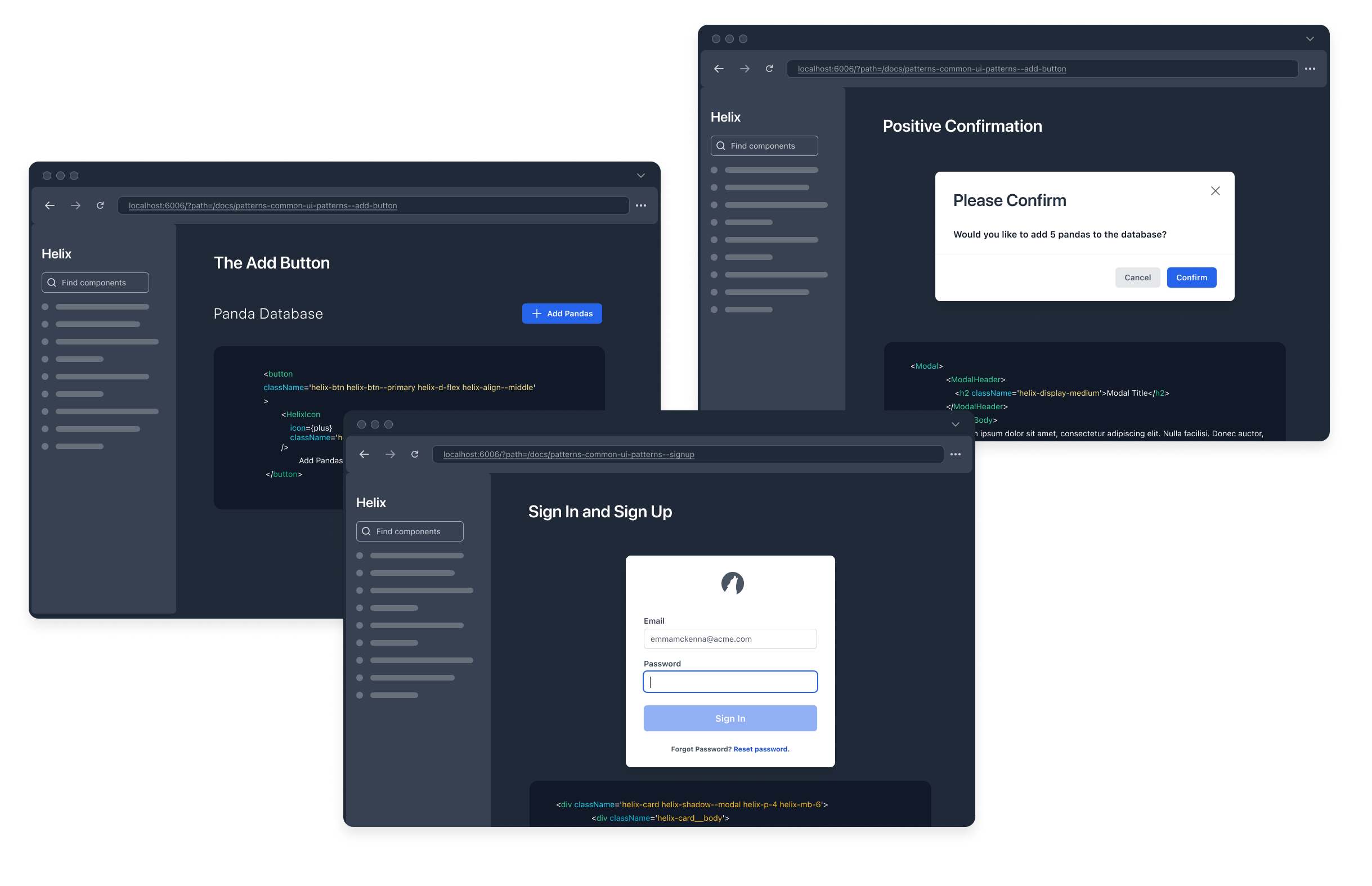
Vector-Based or Code?
Why Not Both? →
A designer’s component library is useful, but a code-based equivalent revolutionizes rapid product development. Aim for seamless handoffs between design tools like Figma and their code equivalents. Having someone with a dual perspective ensures consistency and brings your wholistic UI solution closer to perfection.